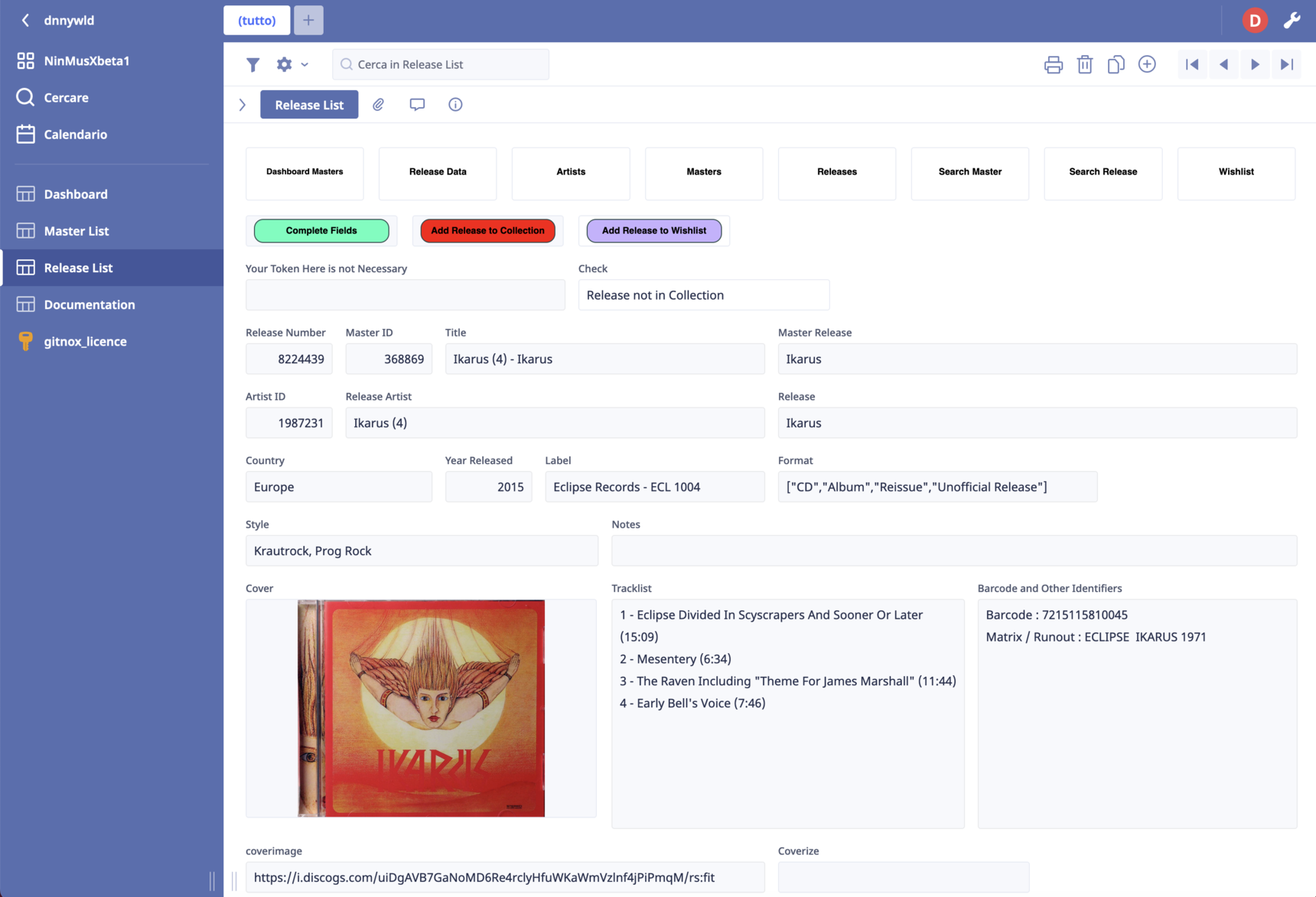
import an Image from WEB

This procedure allows you to download an image from a public website and display it in an Image field:
Usually, I go through the following steps:
Image Field
text field labelled in this example coverimage
a field formula
in the text field for example you can retrieve information from an API request:
and now the field formula:
let xurl := coverimage;
html("<script>
var currentField;
var object = document.querySelectorAll('.editor-file-file');
object.forEach(function (obj) {
obj.style.backgroundImage = 'url(" +
xurl +
")';
obj.style.backgroundSize = 'contain';
obj.style.backgroundPosition = 'center center';
obj.style.backgroundRepeat = 'no-repeat';
});
</script>")
This formula defines a variable called xurl, which is assigned the value of coverimage. It then generates an HTML script that uses JavaScript to modify the styling of certain elements in the document. Specifically, it selects all elements with the class name .editor-file-file and sets their backgroundImage property to the value of xurl (which represents the URL of a cover image). It also sets other style properties such as backgroundSize, backgroundPosition, and backgroundRepeat to define how the background image should be displayed.
33 replies
-
Hi all and - I am using this code for thumbnail capture from a website to display it both in my database and Mobile App - thanks so much for this. But - always is one right :-)?
I cannot use the image field in table view - no image displays at all. I have tried using a formula field as well - is there anyway it is possible to show the image when in table view (all)?
The two blank cells are using the URL link to display in form view which is perfect but here they are blank. The other two are dropped in images as per the usual method.

The topmost row is the form view item which shows the plug but no thumbnail in the sheet view

-
-
Hello,
is anyone still using this method ?
I just tried to use it, but the image field stays blank. If I look into the browser console, I get told that the loading of the resource got blocked by the CORS (Cross-Origin Resource Sharing) header from Ninox.
Has anyone found a different approach?
Content aside
-
5
Likes
- 1 mth agoLast active
- 33Replies
- 1198Views
-
9
Following


