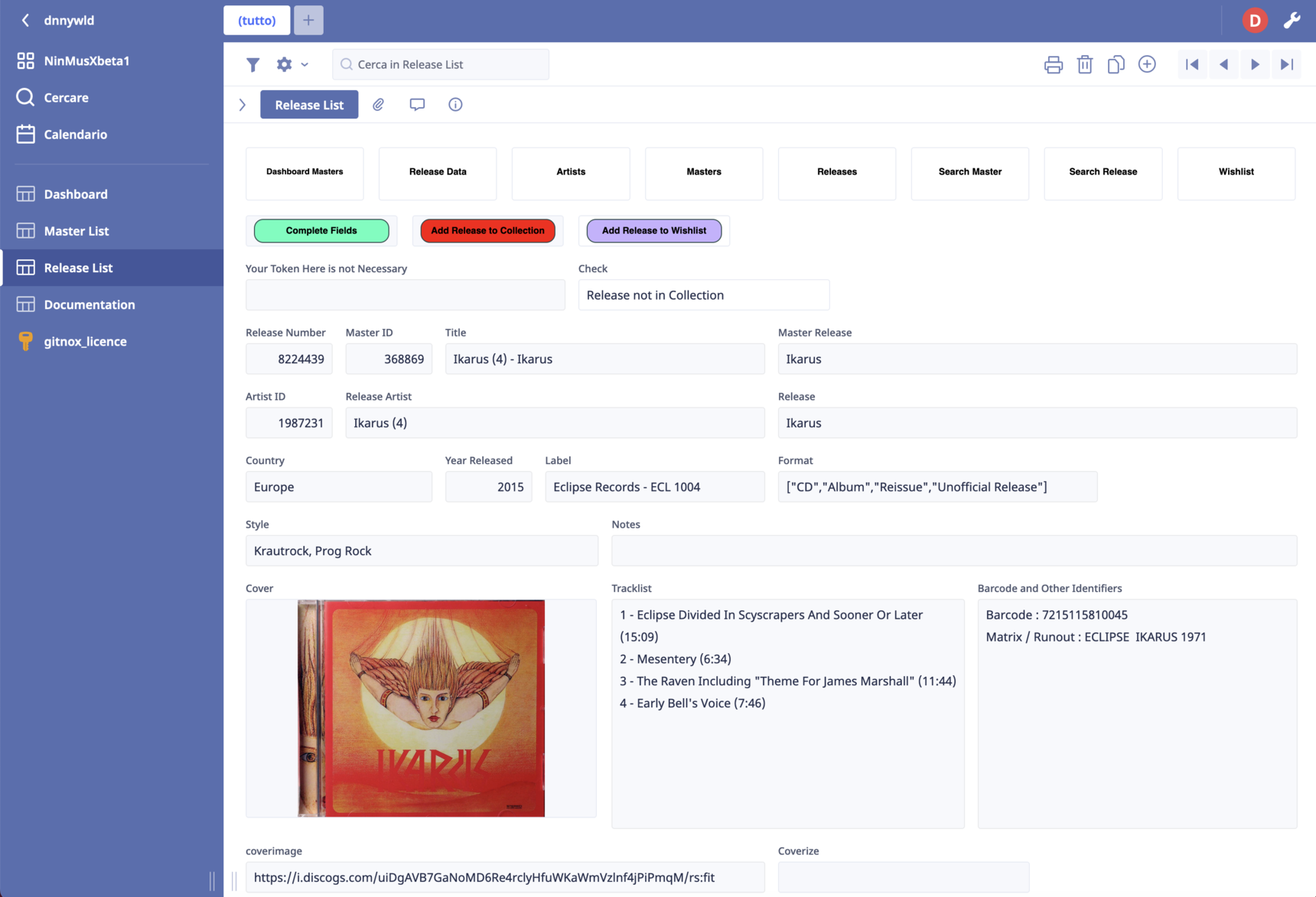
import an Image from WEB

This procedure allows you to download an image from a public website and display it in an Image field:
Usually, I go through the following steps:
Image Field
text field labelled in this example coverimage
a field formula
in the text field for example you can retrieve information from an API request:
and now the field formula:
let xurl := coverimage;
html("<script>
var currentField;
var object = document.querySelectorAll('.editor-file-file');
object.forEach(function (obj) {
obj.style.backgroundImage = 'url(" +
xurl +
")';
obj.style.backgroundSize = 'contain';
obj.style.backgroundPosition = 'center center';
obj.style.backgroundRepeat = 'no-repeat';
});
</script>")
This formula defines a variable called xurl, which is assigned the value of coverimage. It then generates an HTML script that uses JavaScript to modify the styling of certain elements in the document. Specifically, it selects all elements with the class name .editor-file-file and sets their backgroundImage property to the value of xurl (which represents the URL of a cover image). It also sets other style properties such as backgroundSize, backgroundPosition, and backgroundRepeat to define how the background image should be displayed.
33 replies
-
Thanks for this - looking forward to trying this out.
-
-
Hi, this was brilliant.
Do you know if it is possible to have more than one Image Field in the same record/view? If I add anothe Image Field the image is duplicated into both. I can's see anything in the FX script that refere to the name of the Image field. I would like to try several Image fields using several URL text fields/FX scipts, like a photo album.
regards,
Håvard
-
the image is duplicated because all the elements image in the table have the same .editor-file-file class.
-
As comments, you need a separate Text or URL field for each Image field. I don't have the time to test if I one can use a loop to iterate through the Text/URL fields and then assign the image URL to the Image fields. This code works and you can modify it to match how many Text/URL and Image fields you have.
html(" <script> var object = document.querySelectorAll('.component.editor.editor-file'); object[0].children[2].style.backgroundImage = 'url(" + coverimage1 + ")'; object[1].children[2].style.backgroundImage = 'url(" + coverimage2 + ")'; </script> ") -
Thanks, this was cool. I have made a Photoalbum where I get the links from my Onedrive on the web. It seems like the images is dowloaded on the fly, and dont use up space om my Ninox account.
I have one URL field using Ondrive share link, so i can click and popup in full screen. And for the actual Image URLS's I use Ondrive "Embed/Build in" to website"

-
Thank you Francesco for sharing this.
I did work out two way to iterate through the URLs. One is to use a multiline text field to store all of the URLs separated by a newline, but I'm not too fond of it. The other is to use a Table and it allows you to filter the images. It also hides any Image fields that aren't used.


I attached the database
-
said:
It seems like the images is dowloaded on the fly, and dont use up space om my Ninox account.Yes, I believe the files are stored the browser's cache. It works in the Mac app as well.
-
Hi all and - I am using this code for thumbnail capture from a website to display it both in my database and Mobile App - thanks so much for this. But - always is one right :-)?
I cannot use the image field in table view - no image displays at all. I have tried using a formula field as well - is there anyway it is possible to show the image when in table view (all)?
The two blank cells are using the URL link to display in form view which is perfect but here they are blank. The other two are dropped in images as per the usual method.

The topmost row is the form view item which shows the plug but no thumbnail in the sheet view

Content aside
-
5
Likes
- 2 mths agoLast active
- 33Replies
- 1231Views
-
9
Following





