Dashboard Template

Hello everyone!
After the post, I decided to start a new one. This will make it easier to follow the changes.
New features have been added:
- Sticky buttons. Thanks to CSS hacks, I was able to make the buttons component sticky. Now the buttons always remain visible to the top of the page as we scroll down.
- Scroll into View. By clicking a button the page automatically scrolls into the correspoding section. In the attached database press the first button "Accounts" to see it in action.
The combination of the above two features has the potential to transform the way we design our Dashboards. Like the one-page websites, we can present our content in sections on one long Dashboard.
In Safari works but I haven't check it in other browsers. Let me know if you find any bug.
What other functionalities would you like to see?
Leave here your suggestions, ideas or improvements!
Enjoy!
223 replies
-
Version 11.0
Floating Widget
Hello everyone,
Tooltips and popovers are really useful and they make a massive difference to the user experience.
While it's pretty straightforward to create a floating element with CSS, positioning it in relation to other DOM elements can be tricky.
Luckily, there's a great low-level library called Floating UI that helps us position floating elements such as tooltips and popovers perfectly.
The new Floating Widget makes it super easy to add tooltips and popovers to your Ninox dashboard. I've kept the CDN links in place, so you can just copy and paste the code into a function field and you're all set.
To see what the library can do, move the buttons to the edges of the viewport and watch how the floating elements move around.
Have fun! 🙂
-
Version 11.4
View Widget enhancements
Hello everyone,
I've implemented two new features:
- It's possible to render an image in a cell.
- There's a new Button you can use to open one or more selected rows.
I'd like to thank for the contribution.
Have fun! 🙂
-
Version 12.0
Editor Widget
Hello everyone,
I've been on the lookout for one last tool that can help me complete the 10 Dashboard sections, and after giving multiple rich text editors (RTE) a try, I've decided that editor.js is worth adding to the list.
Editor.js is a block-style editor for rich media stories. It's free and open source, created by the CodeX team. It produces clean data in JSON instead of heavy HTML markup. You can check out the base concepts here.
The Ninox team recently launched a fantastic new rich text editor, but there are still some use cases where we need extra functionality, like checklists, delimiters, alert boxes, tables, and so on.
Have fun! 🙂
-

How do I print the annotations on this page? thanks -
https://forum.ninox.com/t/h7yl30w/coordinates-on-the-picture#60yl6ys
I have an idea,
Step 1: Click on the position on the drawing, and a dot will appear at the corresponding position.
Step 2: X and Y coordinate data will appear at the same time
Step 3: Click the button to add sub-table data (coordinates = current coordinates). After adding the data, there will be tiles on the picture.I would like to ask you how to improve the following problems:
1. The picture will move when you click it for the first time.
2. Any solution that can be simplified or optimizedthank you all
-
Hello
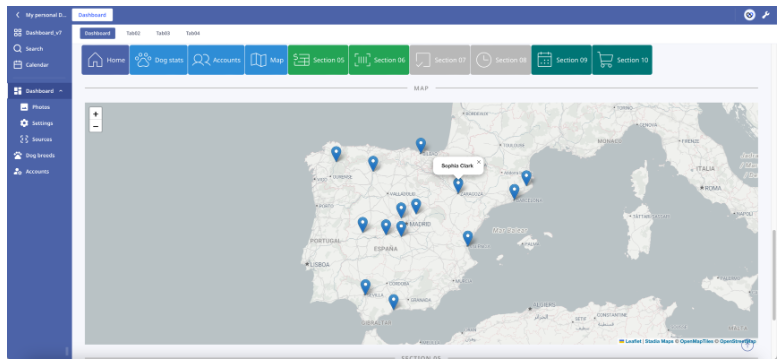
I am using the wonderful map you have created. Is it possible to circle several addresses and create a route in a Ninox route table.
I have tried several things but I can't get the marked data from the map into Ninox.
Content aside
-
12
Likes
- 8 mths agoLast active
- 223Replies
- 4432Views
-
26
Following








