How to track the selected item in a DCF

I was following the below post, but I think it got too long and complicated for me to understand.
https://forum.ninox.com/t/m1hwj3v/track-selection-of-dynamic-multiple-choice-field#x2h7q9h
I have a button on the 'Sale Order' table and I wrote the below code on the click of that button.
let rec := this;
let itemName := "";
for i in rec.'Order Items'.Product.'Product Items' do
itemName := text(rec.'Order Items'.'Item Name');
rec.'Order Items'.('Product Item' := itemName)
end
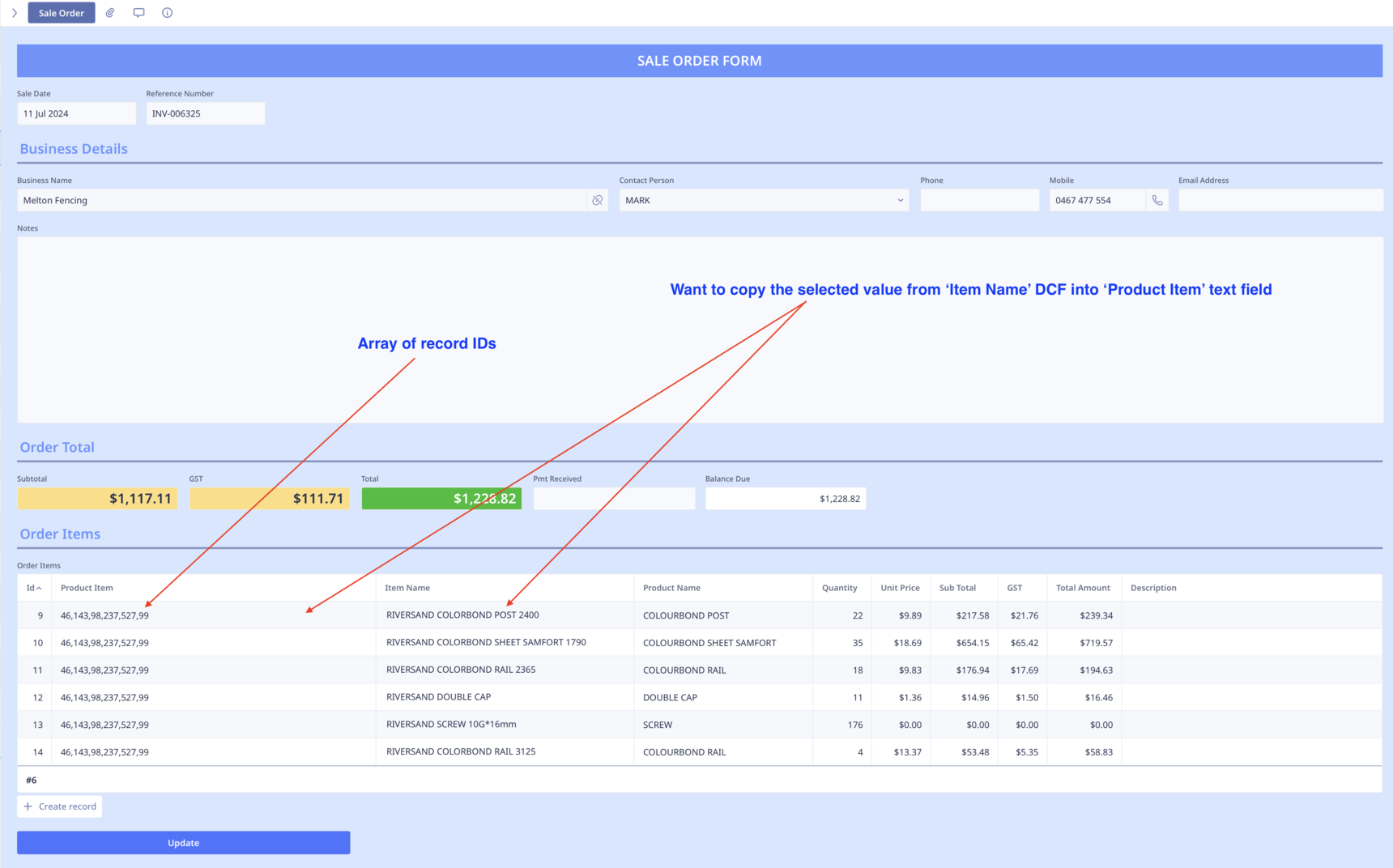
This code will effect two fields in the 'Order Items' table (child table of Sale Order').
1. 'Item Name' (Dynamic Choice Field) which has direct reference ('Products.Product Items') and the value shown is 'Item Name'.
2. 'Product Item' (text field) in which I will copy the selected value ('Item Name') for permanent storage (since the records get scrambled in DCF after defragmentation and upload DB to iCloud.
if I write the below code directly on 'Order Items' table, it works like charm.
'Product Item' := text('Item Name');
'Item Name' := null
But in this way I have to go to every 'Order Item' record and press the button. Sy there are 10 sale orders and each order has 20 order items, I will have to press the button 200 times to copy. So I decided to write the code in Sale Order form so that I only have to click the button 10 times (once for each sale order).
Can you please help me understand why this same line behaves differently in these two conditions?
'Product Item' := text('Item Name'); on 'Order Items' table returns the text value of the selected item in the DCF.
itemName := text(rec.'Order Items'.'Item Name'); on 'Sale Order' table returns an array of the record numbers in the DCF (I guess).
All I am doing here is referring to the same 'Item Name' DCF once directly from its home form 'Order Items' where it is actually situated and secondly from parent form 'Sale Orders' using proper path to that field.
8 replies
-
I guess I resolved the problem. I wrote the code in a bit different manner and it gave me the desired result (Copy the name of Product Item from the 'Item Name' DCF into the 'Product Name' text field.
let currentSaleOrder := this; for saleOrderItem in currentSaleOrder.'Order Items' do saleOrderItem.( 'Product Item' := text('Item Name'); 'Item Name' = null ) endCan you please explain what really is the difference between the two lines:
saleOrderItem.('Product Item' := text('Item Name'));
and
itemName := text(rec.'Order Items'.'Item Name');
The upper line of code returns the name of the selected item in the DCF and the lower line returns an array of all items in the DCF. In the lower line I am indirectly referring to the same DCF to which I am referring in the upper line of code.
-
Hi,
I've got a simple solution for you. Use the power of triggers to your advantage.
Just place your button's code into the "Trigger after update" field of the dynamic choice field. It'll automatically copy the value to the desired field, so you don't have to press a button.
-
said:
itemName := text(rec.'Order Items'.'Item Name'); on 'Sale Order' table returns an array of the record numbers in the DCF (I guess).to be sure you can create a new formula field in Sale Order and put:
itemName := text(rec.'Order Items'.'Item Name') debugValueInfo(itemName)and see what is returned.
-
I realised my mistake in the code above. It has to be as below:
let rec := this; let itemName := ""; for i in rec.'Order Items' do itemName := text(i.'Item Name'); debugValueInfo(itemName + " -- " + " ") endI was referring to values in the entire 'Items Names' column at the same time in all the records instead of referring to them one by one in the loop.
My BAD...
debugValueInfo is a nice function that indirectly helps debug the code by looking at the results. Alert only gives you the last result when used in loop. I will use the combination of Formula field and debugValueInfo in the future. Thanks ..
Content aside
- Status Answered
- 1 yr agoLast active
- 8Replies
- 82Views
-
3
Following
